ユーザースタイルシートといわれるのがこれら2つのファイルですが、違いはなんでしょうか。 Mozilla のカスタマイズには、次のような説明があります。
userChrome.cssは「Mozilla アプリケーションの UI クロームに関するCSSを管理」
userContent.cssは「ウィンドウ内のコンテンツに関するCSSを管理」
これらのファイルの違いをuserChrome.cssとuserContent.cssのサンプル設定から示します。
userChrome.cssには文字色を赤にする全称セレクタの設定を適用してみます。
*|* { color: red !important; }
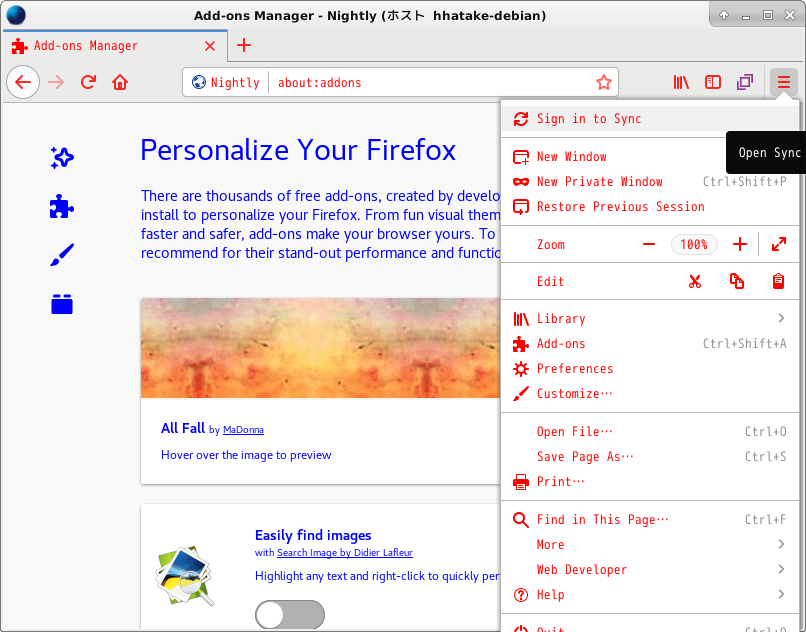
userContent.cssには文字色を青にする全称セレクタの設定を適用してみます。*|* { color: blue !important; }すると、UIクローム部分は赤い文字に、コンテンツ領域は青い文字になります。 この事から、それぞれのユーザースタイルシートがFirefox/Thunderbirdのどの部分に作用するかが分かります。
どの部分に作用するかを示すスクリーンショット
ソ-ス:Firefox Quantum以降のglobalChrome.cssの移行について - ククログ(2017-12-08)
関連:
・XML名前空間の簡単な説明